SIRIUS Ver1.230にスマホ対応強化!
2015年3月31日、SIRIUS(シリウス)はGoogleの「モバイルフレンドリー」に関する発表に伴い、iPhoneサイト同時生成機能の強化するべく、バージョン1.2 ( 1.2.3.0 )にアップグレードしました。
SIRIUS Ver1.230の主な変更点
iPhoneサイト設定にMobileLinkDiscoveryの設定項目を追加
今回のバージョンアップにて、検索エンジンにスマホ用のURLを示すことができる「Mobile Link Discovery」を設定することができるようになりました。
これにより、Googleの提唱する「モバイルフレンドリー」への対策を強化することができます。
MobileLinkDiscoveryはクローラーに対し、指定したURLにモバイルサイトを用意しているという事を伝えるためのタグです。
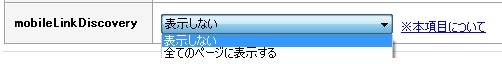
 MobileLinkDiscoveryの設定方法:
MobileLinkDiscoveryの設定方法:

iphoneサイト同時生成オプションからMobilelinkdiscoveryの項目を「全てのページに表示する」に変更することで、生成される全てのページのタグが出力されるので、クローラーがどのページからクロールしてきても、モバイルページの循環をする事ができます。
CSS最適化と画像キャッシュ
CSS最適化は複数のCSS(テーブル・フォント・装飾・レイアウト)を1つに結合したデータとして読み込ませる事でサイト表示速度を上げる機能です。
サイト内に設置した画像コンテンツのデータを一時的にキャッシュ(保管)して、サイト表示時に読み込む負担を軽減するための仕組みです。
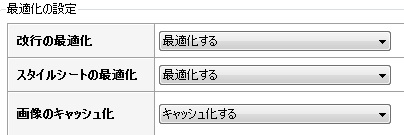
 CSS最適化と画像キャッシュの設定方法:
CSS最適化と画像キャッシュの設定方法:

サイトオプション→iphone設定を選択肢、CSSの最適化と画像のキャッシュ化の項目を選択します。
その他変更点
- iPhoneサイトの自動振り分けを設定した際に、.htaccessにHTTPヘッダーの設定を付加するように変更
- iPhoneサイトの自動振り分け設定で、Androidタブレットと、Windows Phoneの振り分け条件を変更
- iPhoneサイト設定に、スタイルシートの最適化機能を追加
- iPhoneサイト設定に、画像のキャッシュ化機能を追加
- iPhoneサイトのviewportを微調整
- 共通スタイルシートの調整
- サイトURLを、https://からでも指定できるように変更
- カスタマイズ用に<% pageHeaderImage2 %>タグを追加(レスポンシブテンプレでの利用)
- その他、細かな調整
関連ページ
- シリウス追加テンプレート:レスポンシブテンプレート
- シリウス追加テンプレート:レスポンシブデザインについて説明します。
- SIRIUSシリウスを紹介してお小遣いを貰おう!
- SIRIUSシリウスを紹介してお小遣いを貰う方法をご紹介します。
- 手動でSIRIUS(シリウス)をバージョンアップする方法
- 手動でSIRIUS(シリウス)をバージョンアップする方法について説明します。






