SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法

左図のように、画像を振り子のように左右に揺らして、注目されやすくなります。実はSIRIUS(シリウス)でもこれを簡単に実装できます。
今日この実装方法をご紹介したいと思います。参考にしてみてください。 画像を工夫すると、面白いのができますよ。
SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
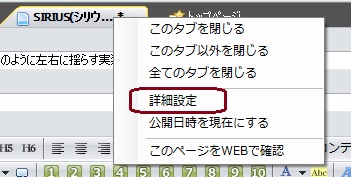
エントリー(実装したいページ)のタグにカーソルを合わせて右クリックし、「詳細設定」をクリックします。

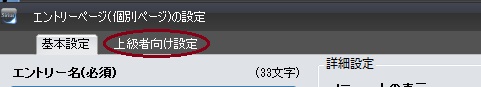
エントリーページ(個別ページ)の設定の「上級者向け設定」をクリックします。

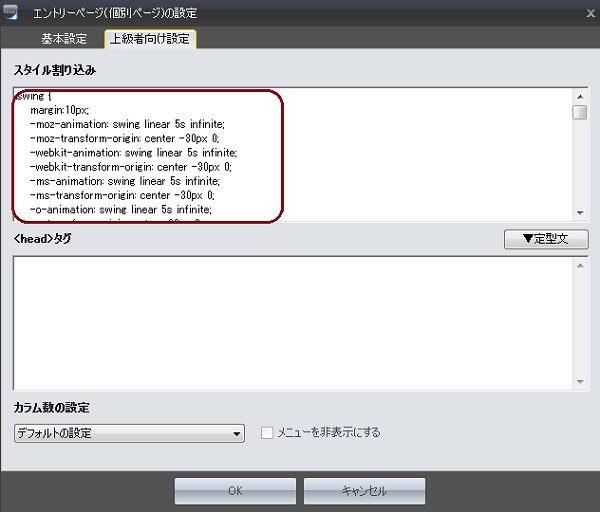
スタイル割り込みの中に下記のソースをコピベしてください。

.swing {
margin:10px;
-moz-animation: swing linear 5s infinite;
-moz-transform-origin: center -30px 0;
-webkit-animation: swing linear 5s infinite;
-webkit-transform-origin: center -30px 0;
-ms-animation: swing linear 5s infinite;
-ms-transform-origin: center -30px 0;
-o-animation: swing linear 5s infinite;
-o-transform-origin:center -30px 0;
animation: swing linear 5s infinite;
transform-origin: center -30px 0;
display: block;
float:left;
}
@-moz-keyframes swing {
0% { -moz-transform: rotate(0deg) }
25% { -moz-transform: rotate(5deg); }
50% { -moz-transform: rotate(0deg); }
75% { -moz-transform: rotate(-5deg); }
100% { -moz-transform: rotate(0deg); }
}
@-webkit-keyframes swing {
0% { -webkit-transform: rotate(0deg); }
25% { -webkit-transform: rotate(5deg); }
50% { -webkit-transform: rotate(0deg); }
75% { -webkit-transform: rotate(-5deg); }
100% { -webkit-transform: rotate(0deg); }
}
@-o-keyframes swing {
0% { -o-transform: rotate(0deg); }
25% { -o-transform: rotate(5deg); }
50% { -o-transform: rotate(0deg); }
75% { -o-transform: rotate(-5deg); }
100% { -o-transform: rotate(0deg); }
}
@-ms-keyframes swing {
0% { -ms-transform: rotate(0deg); }
25% { -ms-transform: rotate(5deg); }
50% { -ms-transform: rotate(0deg); }
75% { -ms-transform: rotate(-5deg); }
100% { -ms-transform: rotate(0deg); }
}
@keyframes swing {
0% { transform: rotate(0deg); }
25% { transform: rotate(5deg); }
50% { transform: rotate(0deg); }
75% { transform: rotate(-5deg); }
100% { transform: rotate(0deg); }
}
次に記事の中に好きなところで、
<div class="swing"><img src="画像URL"></div>
を記述します。画像URLは揺らしたい画像のURLのこと。
以上で画像を振り子のように左右に揺らすことができますよ、ほら、簡単でしょう!


関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






