SIRIUSで画像を横に自動スライドさせて動かす方法
上図のように画像が横に自動的にスライドして、注目を集めやすくなりますね。
ショップサイトなら、商品を陳列する際スペースがない場所でも自動でスクロールさせて動かすことで、多くの商品をお客さんの目に止めることが可能になります。
ここでは、SIRIUSで画像が横に自動的にスライドする方法をご紹介したいと思います。

作業は必ずテンプレートのバックアップを取ってから行ってくださいね。
1、自動スライドさせるjQueryをダウンロードする
endless_scrollを参考にしました。このサイトより、ファイル一式をダウンロードしてください。ダウンロードしたファイルの中のendless_scroll_min.jsを使用します。
2、endless_scroll_min.jsをサーバーにアップロッドする
ダウンロードしたファイルの中のendless_scroll_min.jsをそのまま、サイトのサーバーにアップロッドします。
3、ソースを実装する

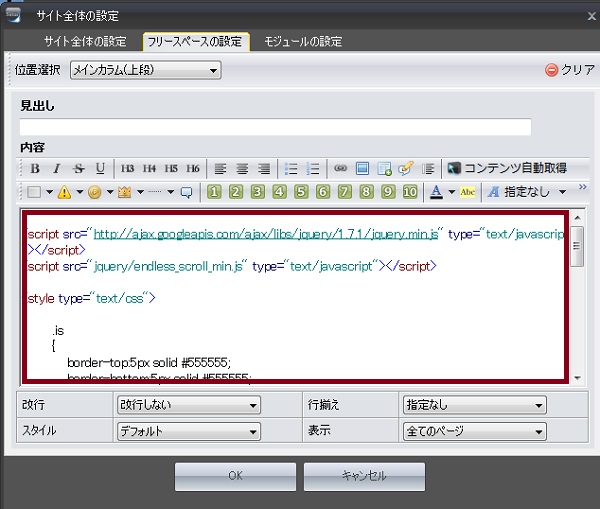
上図のように、SIRIUS編集画面の上部リボンバー ⇒ サイト全体設定 ⇒ フリースペースの設定 ⇒ メインカラム(上段)の 赤い枠の中に下記のソースをコピーべします。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript"></script>
<script src="endless_scroll_min.js" type="text/javascript"></script>
<style type="text/css">
.is
{
border-top:5px solid #555555;
border-bottom:5px solid #555555;
}
.is img
{
border:2px;
border-left:5px solid #555555;
}
</style>
<div id="s1" class="is">
<a href="リンク先" target="_blank"><img src="<% pageDepth %>画像1.jpg"></a>
<a href="リンク先" target="_blank"><img src="<% pageDepth %>画像2.jpg"></a>
<a href="リンク先" target="_blank"><img src="<% pageDepth %>画像3.jpg"></a>
</div>
<script type="text/javascript">
$(window).load(function () {
$("#s1").endlessScroll({
width: '700px',
height: '200px',
steps: -2,
speed: 50,
mousestop: true
});
});
</script>
3行目 ダウンロードしたファイルを読み込んでいます。(注:自分のパス環境に合わせて変更してください)
styleの部分は、画像の外側余白と画像の枠線を設定しています。見た目の調整等はここでできます。
<div id="s1" class="is">から動かしたい画像を記述している場所です。
記述は簡単、リンクタグ、IMGタグを書くだけでOkです。画像の数も自由に変更できます。
<script type="text/javascript">からスライドを動かす設定をしています。
- width: 表示領域の幅
- height: 表示領域の高さ
- steps: マイナスの値 ←にスライド プラスの値 →にスライド
- speed: アニメーションの速度
- mousestop: マウスオーバー時停止するならtrue、しないならfalse
などが設定できるようになっています。左右動きの向きも設定出来ますし、マウスオーバー時の停止なども指定出来るのはうれしいですね。
実際には色々変更して動きを調整してみてください。
最後にサイト生成 ⇒ アップロードするだけで終わります。
やってみてくださいね!
関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。