SIRIUS HTMLエスケープ機能でHTMLタグを簡単表示!
ウェブでの作業説明などを行う際に、HTMLタグを文字として表示したいときがありますよね。
例えば、
太字+赤字+黄色マーカーのタグは
<strong style="color:#FF0000;background:#ff9;">ですよ。
って説明したいとき、
<strong style="color:#FF0000;background:#ff9;">を
ウェブで表示する必要があります。
しかし、そのまま編集したら、
太字+赤字+黄色マーカーのタグは
ですよ。
になります、全然表示されませんね。
そのとき、HTMLエスケープ機能を使って、簡単に解決してくれます。
『HTMLエスケープ機能』の使い方
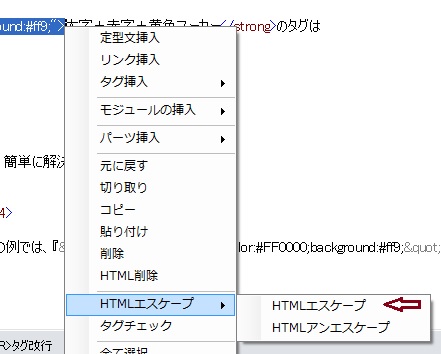
表示したいHTMLタグを選択して、上記の例では、『<strong style="color:#FF0000;background:#ff9;">』をドラッグ選択します。
右クリックすると、メニューが出るので 『HTMLエスケープ』 ⇒『 HTMLエスケープ』を選択します。

そうすれば、編集画面で、『<strong style="color:#FF0000;background:#ff9;">』タグは
『<strong style="color:#FF0000;background:#ff9;">』
を表示されます。
プレビューでで確認したら、『<strong style="color:#FF0000;background:#ff9;">』になっています。
つまり、『<』 ⇒『<』、『>』 ⇒ 『>』といちいち置き換えなくても、ボタン一つで置き換えてくれます。
とてもありがたい機能です。
『HTMLアンエスケープ』機能
一度HTMLエスケープしてテキスト化したタグを再度HTMLタグに戻したいとき、『HTMLアンエスケープ』機能も搭載されています。
この『HTMLエスケープ機能』と『HTMLアンエスケープ機能』は二つ揃って、もっと便利になります。
さすがはSIRIUSです! この機能はかなり重宝しますよ!
関連ページ
- SIRIUSで記事中の画像編集が簡単!
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUS シリウスで画像にリンクを簡単に貼る方法
- SIRIUS シリウスで画像にリンクを簡単に貼る方法、詳しく解説していきます。
- SIRIUSシリウスで記事の「背景スタイル」を変更
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUS 画像付きボックス(枠)機能について
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUSのデザインモードでテーブルを作成方法
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUS(シリウス)のコンテンツ自動取得機能はどんな事が出来る?
- SIRIUS(シリウス)のコンテンツ自動取得機能について、詳しく解説していきます。
- SIRIUSの記事置換機能でアフィリエイトが簡単にできる
- SIRIUSの記事置換機能について、詳しく解説していきます。
- SIRIUSのモジュール機能 無限作成!
- SIRIUSのモジュール機能について、詳しく解説していきます。
- SIRIUSで独自の「カスタム文字装飾」を作ろう!
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUS 記事中に画像を横に二つか三つ並べて配置する方法
- SIRIUS 記事中に画像を横に二つか三つ並べて配置する方法について、詳しく解説していきます。
- SIRIUSの 口コミ形式の吹き出し機能
- SIRIUSの 口コミ形式の吹き出し機能について、詳しく解説していきます。
- SIRIUS 定型文挿入機能で、作業効率を上げよう!
- SIRIUSでは記事の作成機能がとても簡単になっています。記事の作成機能について、詳しく解説していきます。
- SIRIUS 記事ページ上部や下部に広告を設置する方法
- SIRIUS 記事ページ上部や下部に広告を設置する方法解説していきます。
- SIRIUSで公開したくないページの設定方法
- SIRIUSで公開したくないページの設定方法について説明します。
- SIRIUSで1カラムページを作る方法
- SIRIUSで1カラムページを作る方法を紹介します。






