SIRIUSでレスポンシブテンプレートの導入と注意点
2015年4月14日にシリウス側で、レスポンシブテンプレートを配布し、誰もが利用できるようになりました。
レスポンシブというのは、ウインドウのサイズに合わせて自動的にページのデザインを最適化してくれます。
このレスポンシブテンプレートはPC、スマホ、タブレット等、いろんな媒体に対応できます。

通常ならば、シリウスでサイトを作成した場合、PC表示とスマホ表示を個別に設定する必要があります。
個別に設定しないと、スマホでサイトを見た場合に最適化されず、崩れてしまいます。
レスポンシブテンプレートなら、PC表示とスマホ表示を個別に設定する必要はありません。
ここではレスポンシブテンプレートの導入方法、及びレスポンシブテンプレートを使ってサイトを作成するときの注意点を説明したいと思います。
レスポンシブテンプレートの導入方法
ステップ1、レスポンシブテンプレートをダウンロードする
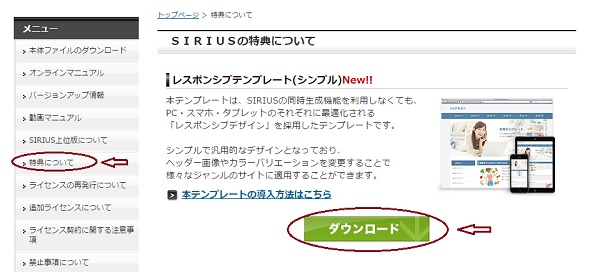
まずはシリウスのユーザーズページにログインして、ユーザーズページのサイドバーのメニューにある「特典について」をクリックします。

ここからレスポンシブテンプレートをダウンロードします。
ステップ2、レスポンシブテンプレートを導入する
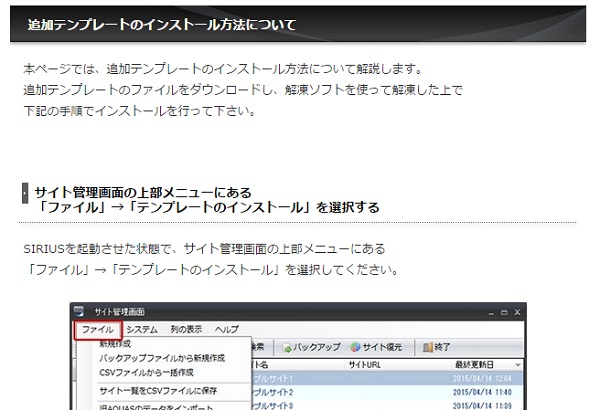
「本テンプレートの導入方法はこちら」をクリックすると、導入方法が書かれています。

この手順に従って、ダウンロードしたレスポンシブテンプレートをシリウス本体に導入してください。
レスポンシブテンプレートを使ってサイトを作成する際の注意点
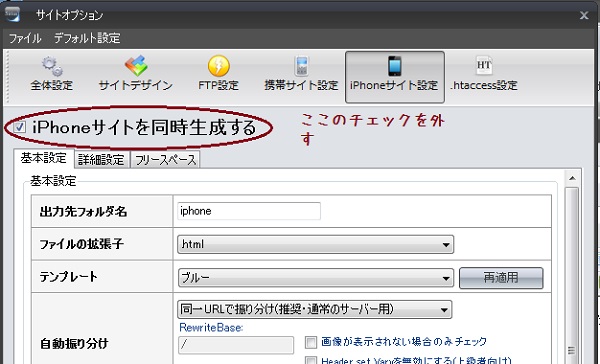
1、レスポンシブテンプレートを使う場合、既に「iPhoneサイトを同時生成する」をしている方は生成ボタンのチェックを外す必要があります。
「サイトオプション」 ⇒ 「iPhoneサイト設定」 ⇒ 「iPhoneサイトを同時生成する」のチェックを外す。

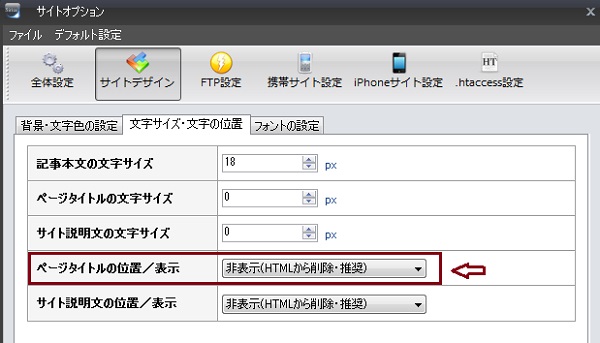
2、「サイトオプション 」⇒ 「サイトデザイン」 ⇒ 「文字サイズ・文字の位置」 ⇒ 「ページタイトルの位置/表示」を「非表示(HTMLから削除・推奨)」にします。

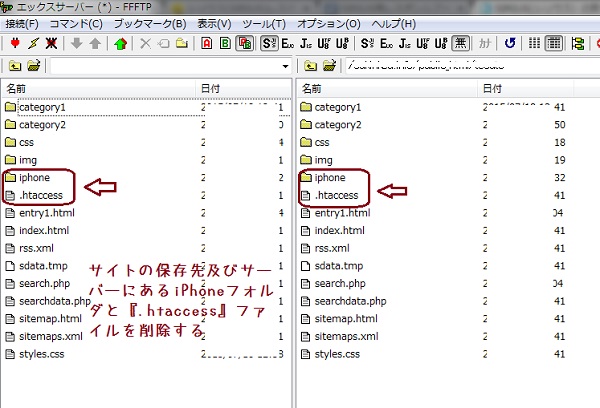
3、サイトの保存先及びサーバーにある『iPhone』フォルダと『.htaccess』ファイルを削除する必要があります。

以上SIRIUSでレスポンシブテンプレートの導入と注意点でした。
関連ページ
- SIRIUSで特定のページだけに特定のスタイルの設定方法
- SIRIUSで特定のページだけに特定のスタイルの設定方法について、詳しく解説していきます。
- SIRIUSシリウスでカウントダウンタイマーの設置方法
- SIRIUSシリウスでカウントダウンタイマーの設置方法について詳しく解説していきます。
- SIRIUS クイック更新機能で数秒でアップロード!
- SIRIUSのクイック更新機能で数秒でアップロードできます、そのクイック更新機能について、詳しく解説していきます。






