絶対パスと相対パス
SIRIUSでは、画像などを表示させるときは、ボタンクリックだけで自動でコードを書いてくれます、ファイルの場所も指定してくれます。HTMLの知識がなくても大丈夫です。
しかし、ちょっとデザインしたい、そのとき自分でHTMLを書いてファイルを指定してあげないといけない場面が出てきますね、
画像を表示したいのに、画像の変わりに「×」って出たり、ページを開くと「not found」って表示されたケースが結構あると思います。
そんな時、指定のパスが間違ってるかもしれません。パスの知識はホームページを作る時に必ず必要になります。
画像やページの指定だけじゃなくて、CGI やJavascriptなんかを使う時にも必要です。今回は絶対パスと相対パスをおさらいしてみましょう。
パスとは?
いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要がありますね。ですので、パスとは、HTMLファイルや画像ファイルなどのファイルの場所を指定する方法のことです。
絶対パスとは?
絶対パスとは、http://から始まるアドレス(URL)を使ってファイルの場所を指定することです。
例えば、このサイトにリンクするには、http://agaji.info/ のように記入します。この絶対パスは、おもに他のサイトにリンクしたりする場合に使います。お気に入りのサイトにリンクを貼ったり、レンタル掲示板にリンクする場合はこの絶対パスでパスを指定します。
相対パスとは?
相対パスとは、基準となるファイルから見て任意のファイルの場所を指定します。
例えば同じフォルダ(ディレクトリ)の中にindex.htmとlink.htmがあって、index.htmからlink.htmにリンクを貼りたい場合は<A href="link.htm">〜のようにファイル名のみの記入でファイルの場所を指定することが出来ます。
相対パスの書き方ルール
書き方を覚えたら、相対パスのほうが簡単ですが、間違って書いてしまう事が多いので覚えましょう。
- 同じ階層にあるファイルの場合 ./ファイル名 か そのままファイル名でOK
- 下の階層にあるファイルの場合 ./フォルダ名/ファイル名
- 上の階層にあるファイルの場合 ../ファイル名
- 1階層上のフォルダの中にあるファイルの場合 ../フォルダ名/ファイル名
- 2階層上にあるファイルの場合 ../../ファイル名
要するに、上の階層だったら『../』(ドット ドット スラッシュ)同階層から下の階層は『./』(ドット スラッシュ)
例えばTopページのindex.htmlから、同じ場所にあるimgフォルダの画像ファイルを指定する場合は、下の階層にあるファイルになりますので
./img/画像ファイル名となります。
index.htmlと同じ場所にあるカテゴリーフォルダの中のエントリーページのhtmlからimgフォルダの画像を指定するときは、1階層上のフォルダにあるファイルになりますので
../img/画像ファイル名になります。
実際に指定してみましょう
1、同じフォルダ内のファイルを指定

同じフォルダ内にあるHTMLファイルや、画像ファイルを相対パスで指定する場合は、ファイル名のみで指定できます。
絶対パスで記入する場合はhttp://agaji.info/link.htm のようにアドレスにファイル名をつけます。
記入例
index.htmからlink.htmにリンクする
相対パス
<A href="link.htm">
絶対パス
<A href="http://agaji.info/link.htm>
index.htmにtop.gifを表示する
相対パス
<IMG src="top.gif">
絶対パス
<IMG src="http://agaji.info/top.gif>
2、1つ下のフォルダにあるファイルを指定

1つ下のフォルダにリンクしたいファイルや、表示したい画像がある場合は、どのフォルダにそれらのファイルがあるのかを指定します。相対パスで指定する場合はフォルダ名/ファイル名のように記入します。
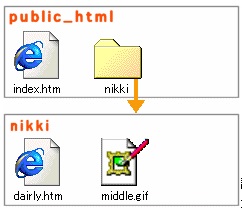
上図を使って説明すると、index.htmからnikkiフォルダの中にあるdairly.htmにリンクするには<A href="nikki/dairly">のように記入します。
つまり、<A href="どのフォルダの/何のファイル">というように指定すればいいだけのことです。
記入例
index.htmからdairly.htmにリンクする
相対パス
<A href="nikki/dairly.htm">
絶対パス
<A href="http://agaji.info/nikki/dairly.htm>
index.htmにmiddle.gifを表示する
相対パス
<IMG src="nikki/middle.gif">
絶対パス
<IMG src="http://agaji.info/nikki/middle.gif>
3、 1つ上のフォルダ内のファイルを指定

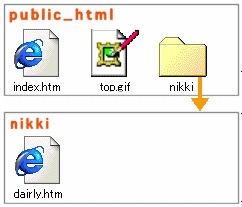
1つ上のフォルダ内のファイルを指定する場合は、上に上がることを示す『../』(ドット ドット スラッシュ)を記入します。上図で説明しますと、dairly.htmから1つ上のフォルダ内のindex.htmにリンクするには、<A href="../index.htm">のように記入します。
ここでは1つ上のフォルダ内のファイルを指定する方法を説明しましたが、もし2つ上のフォルダ内のファイルを指定したい場合は、「 ../../ 」のように、『../』をさらに1つ付け加えます。
記入例
dairly.htmからindex.htmにリンクする
相対パス
<A href="../index.htm">
絶対パス
<A href="http://agaji.info/index.htm>
dairly.htmにtop.gifを表示する
相対パス
<IMG src="../top.gif">
絶対パス
<IMG src="http://agaji.info/top.gif>
関連ページ
- FTPとは| SIRIUSホームページ初心者入門
- FTPの知識について解説します。
- サーバーとは一体何でしょう|SIRIUSホームページ初心者入門
- サーバーについての知識を説明します。
- HTMLとは?| SIRIUSホームページ初心者入門
- HTMLについて、初心者向け解説します。
- スタイルシート(CSS)とは| SIRIUSホームページ初心者入門
- スタイルシート(CSS)について説明します。
- HTMLのタグとは?| SIRIUSホームページ初心者入門
- HTMLのタグについて説明します。
- ドメインとは| SIRIUSホームページ初心者入門
- ドメインについて説明します。
- ホームページテンプレートとは?| SIRIUSホームページ初心者入門
- ホームページテンプレートについて説明します。
- ウィルス対策ソフトとは| SIRIUSホームページ初心者入門
- ウィルス対策ソフトについて説明します。






