SIRIUSシリウスの見出しの余白を調整する方法
SIRIUSシリウスの見出しの余白をCSSを使って、調整する方法をご紹介したいと思います。
外側と内側余白のCSSタグの知識

外側の余白
外側の余白を指定するCSSタグはmarginです、
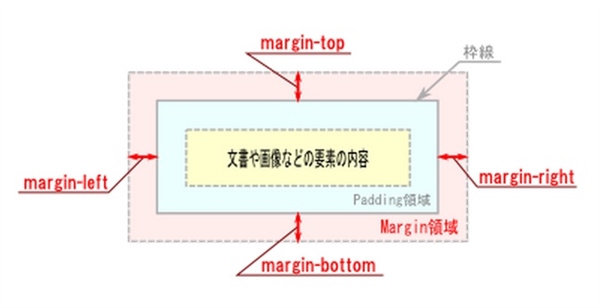
余白の指定には上図のように:
- 上側の余白を指定する:「margin-top」
- 下側の余白を指定する:「margin-bottom」
- 左側の余白を指定する:「margin-left」
- 右側の余白を指定する:「margin-right」
余白はピクセル数(px)、割合(%)、文字数(em)で指定できます。
指定方法
次の4タイプの指定方法があります。それぞれの値は、半角スペースで区切ります。
① margin: 2px; … 「上下左右」をまとめて指定
② margin: 2px 3px; … 「上下」と「左右」を指定
③ margin: 2px 3px 4px; … 「上」、「左右」、「下」を指定
④ margin: 2px 3px 4px 5px; … 「上」、「右」、「下」、「左」を指定(時計回り)
内側の余白
内側の余白を指定するCSSタグはpaddingです。
- 上の余白を指定:padding-top
- 右の余白を指定:padding-right
- 下の余白を指定:padding-bottom
- 左の余白を指定:padding-left
指定方法
次の4タイプの指定方法があります。それぞれの値は、半角スペースで区切ります。
① padding: 2px; … 「上下左右」をまとめて指定
② padding: 2px 3px; … 「上下」と「左右」を指定
③ padding: 2px 3px 4px; … 「上」、「左右」、「下」を指定
④ padding: 2px 3px 4px 5px; … 「上」、「右」、「下」、「左」を指定(時計回り)
余白タグはどういう時に使う?
SIRIUSのデフォルトのテンプレートでは、既存の見出し画像に合わせて余白が調整されているので、特にいじる必要がありませんが、
画像を差し替えたいときには調整しないといけません。
例えばh3の見出しを調整したい場合
#main h2,#main h3,.blog .title{
font-size: 16px;
line-height: 30px;
background-repeat: no-repeat;
background-position: left top;
color: #FFF;
overflow: hidden;
background-color: #333;
background-image: url(./img/h3.jpg);
box-shadow: 6px 5px 2px 0px #B1B1B1;
margin-bottom: 5px;
padding: 5px 0px 5px 35px; ⇒ここを調整します。
}
関連ページ
- SIRIUSシリウスの見出しフォントが大きくする方法
- SIRIUSシリウスの見出しフォントが大きくする方法について説明します。
- SIRIUSシリウスの見出しの背景画像を変える方法
- SIRIUSシリウスの見出しの背景画像を変える方法について説明します。
- SIRIUSでサイドバーメニューの文字を中央寄せにする
- SIRIUSでサイドバーメニュー見出しの文字を中央寄せにする 方法について説明します。
- SIRIUSでトップメニューの文字をカスタマイズする
- SIRIUSでトップメニューの文字をカスタマイズする方法について説明します。
- SIRIUSでサイドバーの背景を消す方法
- SIRIUSでサイドバーの背景を消す方法について説明します。
- SIRIUSでトップメニューのカスタマイズ方法
- SIRIUSでトップメニューのカスタマイズ方法について説明します。
- SIRIUSシリウスでサイトの行間と段落を広げる方法
- SIRIUSシリウスでサイトの行間と段落を広げる方法について説明します。






