SIRIUSシリウスでサイトの行間と段落を広げる方法
行間は狭すぎても広すぎても読みづらいですが、サイトによっては行間を変えたい時もありますよね。
SIRIUSシリウスデフォルトの行間は 140% となってます。
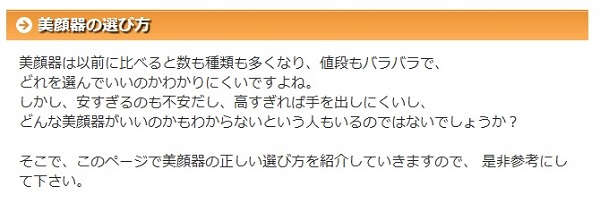
実際の行間と段落はこのくらいです。
↓ ↓ ↓
 行間と段落変更前 (line-height 140%)(0px)
行間と段落変更前 (line-height 140%)(0px)
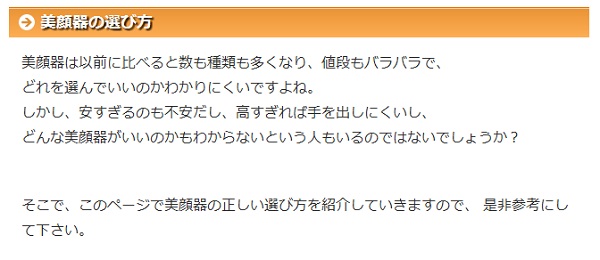
変更後の行間と段落はこんな感じです。
↓ ↓ ↓
 行間と段落変更後 (line-height 180%)(10px)
行間と段落変更後 (line-height 180%)(10px)
ここでは、サイトの行間と段落を広げる方法をご紹介します。
サイトの行間を変更する
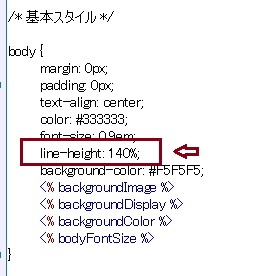
「テンプレート」→「スタイルシート編集」を開き、『基本スタイル』 部分を探します。『line-height 』と書いてある部分が行間設定です。

デフォルトでは 140% となってますね。
行間を広げたい時はここを 180 などの大きい値に変更し、狭めたい時は 120 などの小さい数値に変更します。
段落を広げる方法
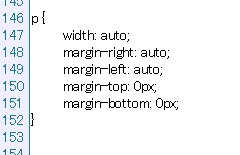
「テンプレート」→「スタイルシート編集」を開き、以下の部分を探します。

デフォルトではマージン下(margin-bottom)が 『0』になっています。これを 『5px』とか『 10px』 とかにすることで段落間が広がります。
どっちが読みやすいかはサイトのデザインや意向次第ですが、文字が小さいうえに行間が狭いと、読み手は疲れやすいです。
ちなみにこのサイトはフォントサイズは18px、行間は180%にしています。

ここで指定した行間は PC上でしか反映されません。
iPhone(スマホ)も同じように変えたいのなら、
「テンプレート」→「iPhoneサイトスタイルシート編集」を開いて、同じように変更する必要があります。
関連ページ
- SIRIUSシリウスの見出しの余白を調整する方法
- SIRIUSシリウスの見出しの余白を調整する方法について説明します。
- SIRIUSシリウスの見出しフォントが大きくする方法
- SIRIUSシリウスの見出しフォントが大きくする方法について説明します。
- SIRIUSシリウスの見出しの背景画像を変える方法
- SIRIUSシリウスの見出しの背景画像を変える方法について説明します。
- SIRIUSでサイドバーメニューの文字を中央寄せにする
- SIRIUSでサイドバーメニュー見出しの文字を中央寄せにする 方法について説明します。
- SIRIUSでトップメニューの文字をカスタマイズする
- SIRIUSでトップメニューの文字をカスタマイズする方法について説明します。
- SIRIUSでサイドバーの背景を消す方法
- SIRIUSでサイドバーの背景を消す方法について説明します。
- SIRIUSでトップメニューのカスタマイズ方法
- SIRIUSでトップメニューのカスタマイズ方法について説明します。






