SIRIUSシリウスで スマホ対応になっていないときの対策
グーグルは2015年4月21日からスマホ対応しているかをランキング検索の順位付け要因にすることを発表しました、つまりホームページがスマートフォンに最適化されたサイトであるならば、検索結果で上位に表示される可能性が大きくなります。
しかし、モバイル機器での検索結果に「スマホ対応」と表示されないというときはどうしたら良いか?今回その時のチェックポイントをご紹介します。
「スマホ対応」と表示されないときの対策
1、バージョンを確認
確認方法は上部メニュー画面より ヘルプ ⇒ 自動バージョンアップ をクリックします、最新の状態でなければ、

そのままバージョンアップを行ってください。「既に最新バージョンを利用している」と表示された場合、そのままで問題無いです。
2、iPhoneサイト設定を確認
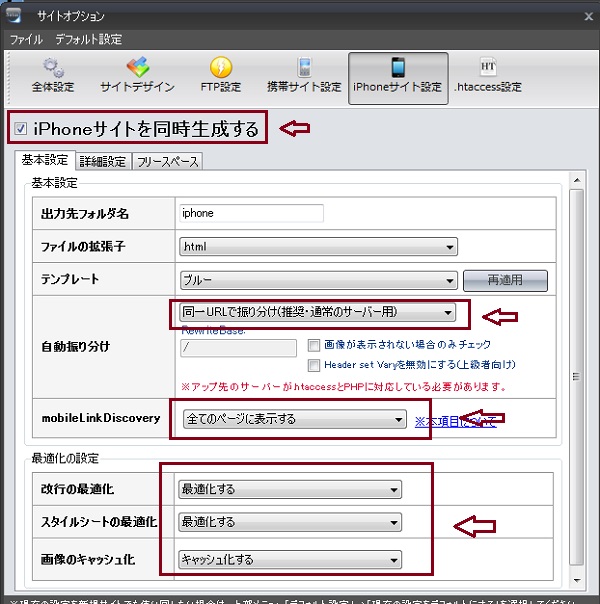
メニューボタンの サイトオプション ⇒ iPhoneサイト設定 をクリック。

「iPhoneサイトを同時生成する」のチェックを入れましたか?
テンプレートの色を選びましたか?
「自動振り分け」の設定をしましたか?
デフォルトでは「振り分けない」となっているのですが、この箇所を「同一URLで振り分け(推奨・通常のサーバー用)」か、
さくらサーバーかお名前.comサーバーの場合は「同一URLで振り分け(さくらサーバー/お名前.comサーバー用)」と設定を行うことで初めてモバイルフレンドリーへの対応が完了します。
「mobile Link Discovery」という項目を「全てのページに表示する」を選択しましたか?
「mobile Link Discovery」はそのサイトがスマホ対応であるという宣言文を明示させる機能です。「全てのページに表示する」を選択しましょう。
最適化の設定ができましたか?
- 改行の最適化 ⇒ 最適化する
- スタイルシールの最適化 ⇒ 最適化する
- 画像のキャッシュ化 ⇒ キャッシュ化する
以上確認できたら、保存してサイト生成とアップロードを行ってください。
特に「同一URLで振り分け」の設定を行わないと実際スマホで見てもレスポンシブ対応されず、当然「モバイルフレンドリー」の問題もクリアしません。
「モバイルフレンドリーテスト」で確認
最後に「モバイルフレンドリーテスト」で確認します。
自分のサイトがモバイルフレンドリーかどうかをチェックしたい時は
Googleのモバイルフレンドリーテストを利用します。
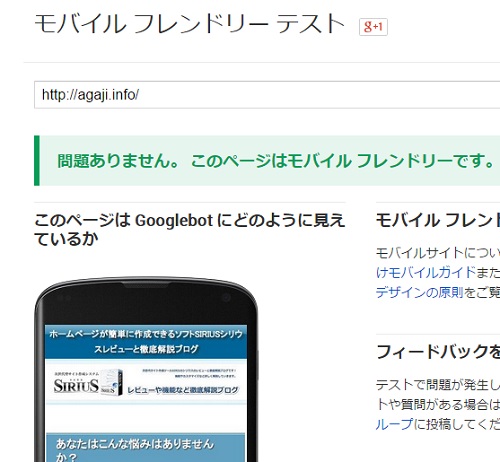
リンクをクリックした先の空欄に調べたいサイトのURLを打ち込んで「分析」ボタンをクリックします。
解析が終わると結果が表示されます。下のような結果になれば問題なし。
そのサイトはモバイルフレンドリーなサイトであると判断されます。

「モバイルフレンドリー」への対応は検索順位に影響がありそうなので、
しっかりと対応しましょう。
関連ページ
- SIRIUS QRコード自動生成機能
- SIRIUS QRコード自動生成機能について、詳しく解説していきます。
- SIRIUSでスマホサイトに「更新履歴」を表示させる方法
- SIRIUSでスマホサイトに「更新履歴」を表示させる方法について、詳しく解説していきます。






