SIRIUSでスマホサイトに「更新履歴」を表示させる方法
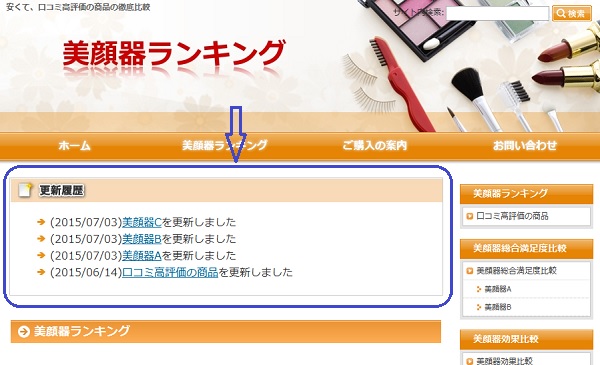
シリウスでは「更新履歴」を自動で表示させる機能があります。しかしその機能がiPhoneサイトには搭載されてないので、スマホサイトでは表示されません。

場合によって、スマホサイトでも表示させたい場合がありますよね、そのやり方を説明していきます。
スマホサイトに「更新履歴」を表示させる方法

元に戻せるように、作業は必ずテンプレートのバックアップを取ってから行ってくださいね。
「更新履歴」を表示するシリウス独自タグは
<% whatsNew | tag_insert(div id="whatsnew") %>
このタグをスマホサイトにも書き込んでいったら、「更新履歴」が自動表示されます。
スマホサイトに独自タグの書き込み

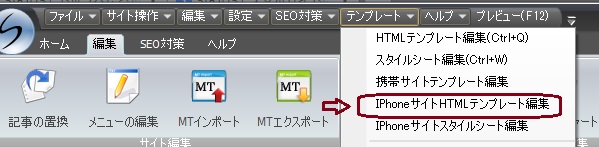
「テンプレート」→「iPhoneサイトHTMLテンプレート編集」を開きます。

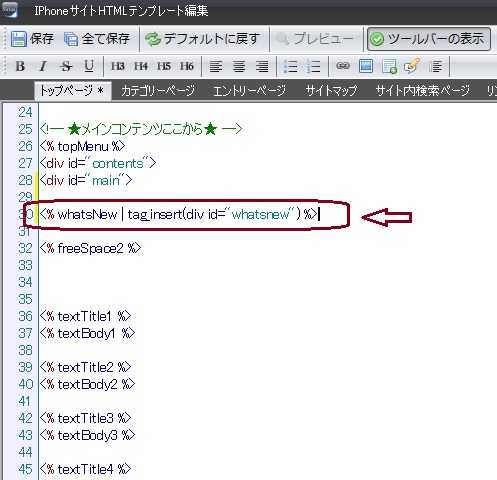
トップページに表示させたいなら、 <div id="main">; の直後に
<% whatsNew | tag_insert(div id="whatsnew") %> をコピーペーストします。
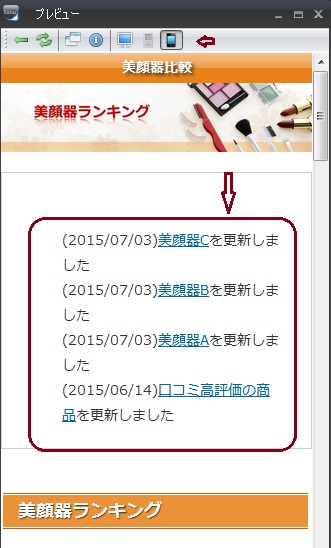
後は保存して、プレビューで確認しましょう。

履歴自体はページトップに表示されてますが、「更新履歴」という文字が表示されていません。
それは「更新履歴」というのは文字ではなく画像なんです。その画像が iPhoneサイト専用フォルダ内にないため、表示できないというわけです。
「更新履歴」の画像を書き込み
『サイト生成先』のフォルダの『img』というフォルダの中に『whats_li.jpg』と『whats_top.jpg』という 2つの画像があると思いますが
それが『更新履歴』表示用の画像です。これらをコピーしておきます。
次に、同じく『サイト生成先』内の『iPhone』フォルダを開きさらに『img』フォルダを開いてそこにペーストします。
これで「保存」→「サイト生成」を経てiPhoneでサイトを見ましょう。

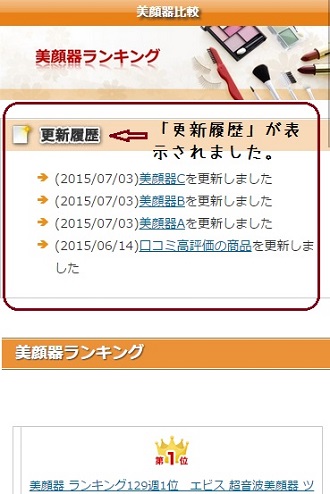
「更新履歴」がちゃんと表示されました。
関連ページ
- SIRIUSシリウスで スマホ対応になっていますか?
- モバイル機器での検索結果に「スマホ対応」と表示されないときの対策について詳しく解説していきます。
- SIRIUS QRコード自動生成機能
- SIRIUS QRコード自動生成機能について、詳しく解説していきます。






