SIRIUSでGoogleマップをサイトに埋め込む方法
サイトを作成する上に、会社案内とか販売店の紹介などで地図を添付したいときがありますよね。
しかしこれを一から設計していったのでは手間と時間がかかりすぎます、そもそもプログラムなどを全く知らない方にとっては敷居が高すぎますね。
そんな時に便利なのが『Google Maps API』という Googleが提供している無料地図サービスです。
今回はこのWEBサービスを使って実際にサイトに地図を載せる方法をご紹介したいと思います。
使わせていただいたのは「Googleマップ作成」という地図作成WEBサービスです。

Googleマップをサイトに埋め込む方法
1、Googleマップのタグを取得する
今回は例として「大阪駅」をターゲットにしてみました。『Googleマップ作成』を開き、『さっそく地図を作ってみる!』をクリックします。
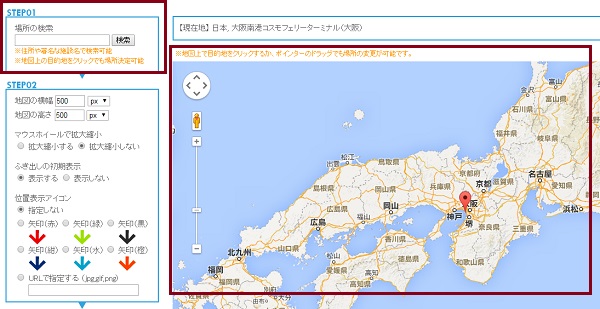
STEP01:住所や建物名などを入力するか右側の地図で実際に探して目的地を特定させます。

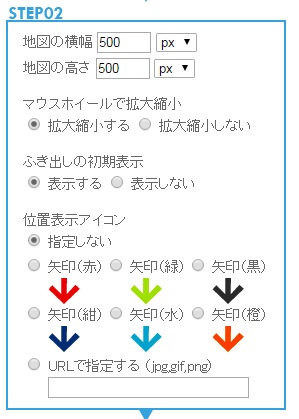
STEP02:表示方法を選択します。(一番下の『URLで指定する』は、矢印画像を自作のモノで置き換えたいときにその画像URLを記入します。)

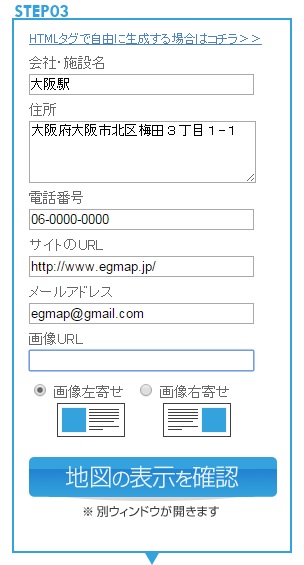
STEP03:表示させたいテキストを入力します。

画像URLは、会社ロゴなども同時に表示させたいときにその画像URLを記入します。その下の画像左寄せ・右寄せは、ロゴ画像などをテキストのどちら側に表示するかの指定です。
『地図の表示を確認』をクリックするとプレビュー画面がポップアップします。修正項目があればこの時点で直しておきます。
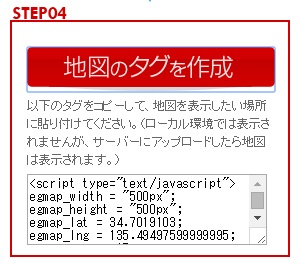
STEP04:タグを取得します。
『地図のタグを作成』をクリックすると下の空欄にコピーペースト用のタグが現れるので全文コピーしましょう。

2、サイトに埋め込む
サイト作成画面に戻って、地図を表示させたいページにコードをペーストします。
そのままではシリウスがスクリプトコードと認識してくれないので、
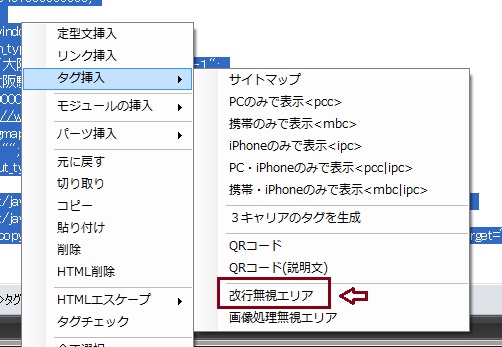
ペーストしたコードを範囲選択して、 右クリックします。⇒タグ挿入 ⇒『改行無視エリア』を選択します。

すると、 <noReturn> という独自タグで囲まれます。
これで保存して、サイト生成⇒アップロードをします。
ブラウザで確認してみると、下のようにちゃんと地図が表示されてました。
powered by egmap.jp
関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






