SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
アフィリエイトサイトを作っていると広告スペースを設置しますね。特にサイドメニューは広告を載せやすいです。
しかしページをスクロールするとその広告は当然のことながら視界から外れてしまいます。
最近はサイドメニューのスクロールが終わるとそのまま最後に表示されていた広告がストンと止まって固定表示されるサイトが多く見られます。
今回SIRIUSでスクロールの途中でサイドバーの広告が消えないよう固定する方法をご紹介したいと思います。
ここでは、ブログ初心者さんでも実装できるように、これをここにコピペすればOKですよ〜、と簡単にご紹介したいと思います。詳しく知りたい方はご自身でお調べになってくださいね。
作業は回復ができるように、必ずテンプレートのバックアップを取ってから行ってくださいね。
スクロールの途中でサイドバーが固定する方法
では順番に解説していきます。
ステップ1:jQueryの読み込みとスクリプト記述をする
上部リボンバーの編集 → HTMLテンプレート編集 をクリックします。
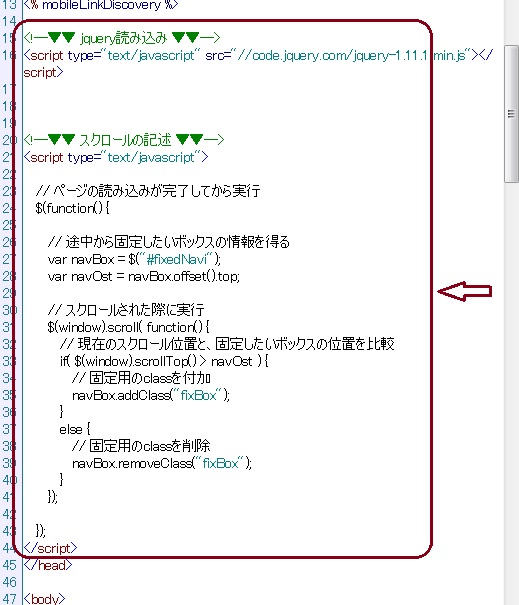
下記のコードをテンプレートのHTMLソース内にある</head>のすぐ上にコピペして、保存を押してください。
トップページだけではなく、カテゴリページ、エントリーページも同じように記述してください。

<!--▼▼ jquery読み込み ▼▼-->
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<!--▼▼ スクリプト記述 ▼▼-->
<script type="text/javascript">
// ページの読み込みが完了してから実行
$(function() {
// 途中から固定したいボックスの情報を得る
var navBox = $("#fixedNavi");
var navOst = navBox.offset().top;
// スクロールされた際に実行
$(window).scroll( function() {
// 現在のスクロール位置と、固定したいボックスの位置を比較
if( $(window).scrollTop() > navOst ) {
// 固定用のclassを付加
navBox.addClass("fixBox");
}
else {
// 固定用のclassを削除
navBox.removeClass("fixBox");
}
});
});
</script>
ステップ2:メニュー部分の広告にidを付加する
固定させたいメニューの広告部分を作っているボックスに、任意のid名を割り振っておきます。
id名は何でも構いませんが、ここでは例として、「fixedNavi」というid名を付加しておきます。
<div id="fixedNavi">
〜サイドメニュー〜
</div>
例えば、メニュー部分の広告フリースペースのメインメニュー下段で設置した場合:
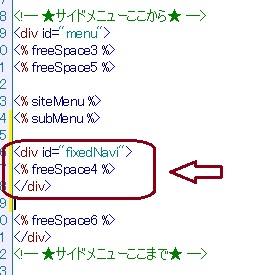
HTMLテンプレート編集を開いて、サイドメニューここから〜ここまでの間に以下のように付加してください。

<div id="fixedNavi">
<% freeSpace (数字) %>⇒ここの数字は自分のサイトに合わしてください。
</div>
ステップ3:固定させるためのCSSを記述する
サイドメニューを固定させるためのCSSソースを記述します。
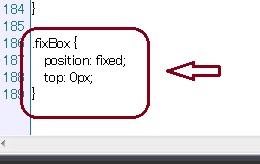
上部リボンバーの編集 → スタイルシート編集 をクリックします。一番したに下記のCSSソースをコピペして保存してください。
.fixBox {
position: fixed;
top: 0px;
}

最後にサイト生成して、アップロードして完了です。
関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






