シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
シリウスのサイドバー幅は「狭い」ですね、もうちょっと広くならないかなぁ〜・・・って思いますよね。
今回シリウスのビジネステンプレートの2カラムでメニューの横サイズを拡張する手順を解説いたします。
ステップ1:背景画像を削除する
メニューのグレー背景はメニューを拡張した際は背景よりメニュー枠がはみ出しますので不要のものとして削除します。
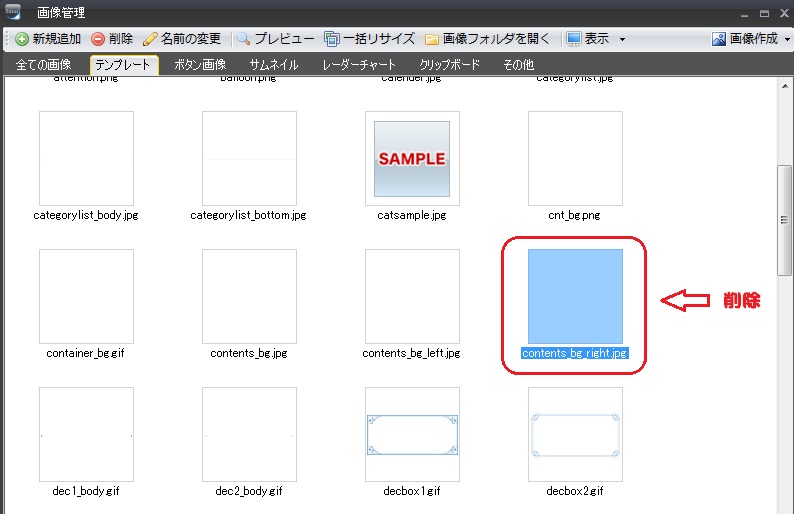
SIRIUS編集画面の「画像管理」を開きます。その中のcontents.bg.right ファイルを削除します

ステップ2:スタイルシートを編集する
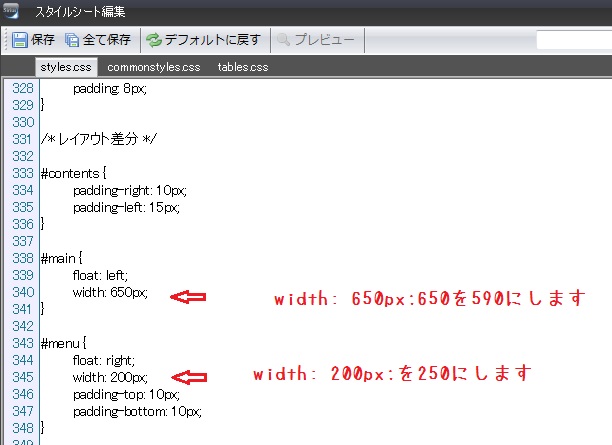
編集=>スタイルシートを開いてください。

記事カラム幅
float: left;
width: 650px;650を590にします
メニュー横幅
float: right;
width: 200px;を250にします
保存して、右メニュー幅がサイズ拡張されました。
もっとワイドにしたい場合、メニュー幅を300にしたのなら記事幅は 550にしてください。
メニュー幅を広げたなら 記事幅からその数値を差し引くということです。
関連ページ
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






