SIRIUSで動くボタンを作成方法

上図のようにボタンを動いてますね。やっはり、動くものに興味を持ちます、
ついついクリックしちゃうなんてあなたもありませんか?
ここではSIRIUSで、 動くボタンを作り方を説明したいと思います
動くボタンの作成方法
ステップ1、SIRIUSでボタンバナーを作ります。
作り方はSIRIUS 「ボタン画像作成機能」でボタン画像を簡単作成を参考してください。

まずは文字を入力せずにいきなり『保存』ボタンをおして『ボタン1』を保存します。
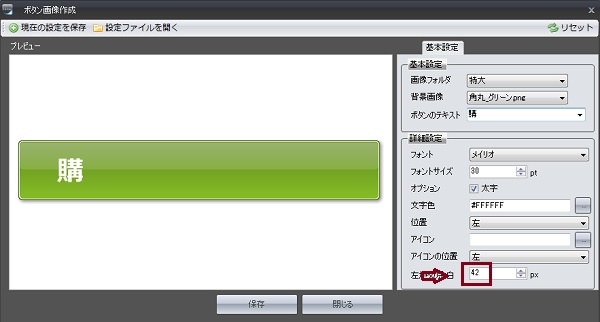
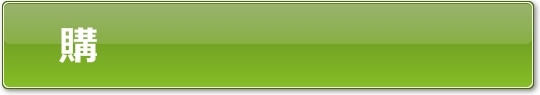
ボタンのテキストのところに『購入ページへ行く』の『購』と入力し、 左からの余白を『42px』ぐらいにして保存をクリックします。
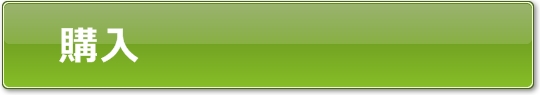
続いて、保存が終わったら、ボタンのテキスト『購入』と『入』の文字を 入力し、同じく保存していきます。これを全ての文字が入るように8回繰り返します。 全部『ボタン1』〜『ボタン9』で9回保存するわけです。









最後に『アイコン』の『…』ボタンを押して『ホームボタン』を選んでみましょう。
そして『ホームボタン』が入ったら下のようなボタンになるので、これも保存します。

ステップ2、Giamを利用してアニメを作成
Giamはgifアニメーションを作るフリーソフトです。
ダウンロードは ⇒こちらから

LZH版はインストールしないで使えますので、お勧めです。

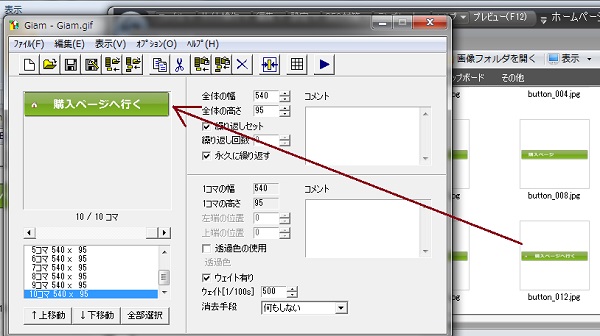
Giamを起動して、SIRIUSで作ったボタン10枚をGiamの枠のなかにまとめてドラッグ アンド ドロップをします。
1コマ目がbutton_001
2コマ目がbutton_002
となるように配置していきます。
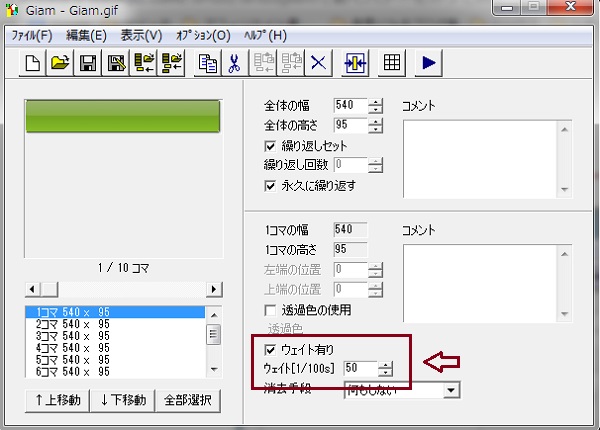
ステップ3、Giamのアニメーションの設定方法

1コマ目〜9コマ目まで 上記のようにウェイト有りの時間を『50』に設定します。
『繰り返しセット』と 『永久に繰り返す』はチェックを入れます。
最後の10コマ目は、時間を『500』に設定します。

設定完了したら、好きな名前をつけて保存します。このアニメーションの拡張子は『gif』です。
最後に作ったアニメーションを画像のように記事に入れ込んだらOKです。
作ってみてね。
関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法
- SIRIUSでカーソルを置くとリンク画像を動かす設定方法について、詳しく解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






