SIRIUSでカーソルを置くとリンク画像を動かす設定方法
上記の画像にカーソルを置いてみてください、画像がぴょこっと動いたね。
シリウスで作ったHTMLサイトは、このリンク対象物をマウスオーバーでぴょこっと動かす設定ができます。
リンク画像を動かす設定方法
シリウスを使って、この設定をする場合は、シリウスのスタイルシート(CSS)に該当の記述コードを追加するだけ。
リンクテキストやリンク画像を動かす時の記述コードは以下になります。
a:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
上記の記述コードの意味:
a部分(リンクタグ)にカーソルオンになったら(:hover)位置をトップとレフトに3pt相対配置します。pt部分の数字を大きくすると更に大きく動きます。
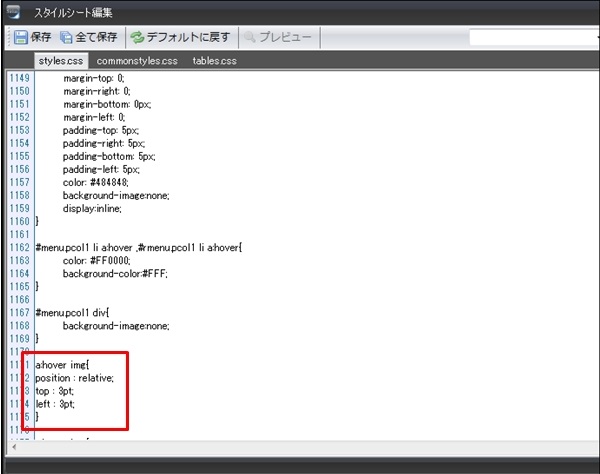
スタイルシート(CSS)に追加する
シリウス管理画面の画面上トップメニューから「テンプレート」→「スタイルシート編集」をクリックします。
スタイルシート編集(style.css)に該当記述コードを追加します。

記述コードを追加したら保存してサーバーにサイトをアップロードします。
これで設定は完了です。
CSSのカスタムで様々な設定方法
上記の記述は「a」というリンク記述に対して指定していきましたが、その部分を違う指定にすることにより、リンク以外にすることもできます。また適応箇所を指定のところだけにすることもできます。
マウスオーバーで画像全てを動かす記述コード
「a」の部分を画像を指定する「img」に変更することで全ての画像にカーソルオンで動かす設定になります。
img:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
指定した画像のみカーソルオンで動かす記述コード
「a」の部分を「img」に変更して更に画像の名前を指定することで、その画像のみを動かす設定ができます。
style.cssに追加する記述:
img.movesample:hover img{
position : relative;
top : 3pt;
left : 3pt;
}
記事中の該当画像に指定タグを追加する
<img class=”movesample” src=”画像のURL” />
やってみてくださいね。
関連ページ
- シリウス(SIRIUS)で2カラムサイドメニュー幅変更方法
- デフォルトテンプレートの2カラムサイドメニュー幅変更方法について説明します。
- シリウスでサイドメニューのフリースペースを増やす方法
- シリウスでサイドメニューのフリースペースを増やす方法について説明します。
- SIRIUSシリウスで更新履歴の位置を変更する方法
- SIRIUSシリウスで更新履歴の位置を変更する方法について解説していきます。
- SIRIUSシリウスで更新履歴の背景画像を変更方法
- SIRIUSシリウスで更新履歴の背景画像を変更方法について、解説していきます。
- SIRIUSシリウスの更新履歴枠の角を丸くする&影をつける方法
- SIRIUSシリウスの更新履歴枠の角を丸くすると影をつける方法について解説していきます。
- SIRIUS サイドバーに画像付きのプロフィールを設置方法
- SIRIUS サイドバーに画像付きのプロフィールを設置方法について、詳しく解説していきます。
- SIRIUS クラスの設定機能で蛍光ペンを設定方法
- SIRIUS クラスの設定機能で蛍光ペンを設定方法について、詳しく解説していきます。
- SIRIUSに無料でメールフォームを設置する方法
- SIRIUS(シリウス)に無料でメールフォームを設置する方法について、詳しく解説していきます。
- SIRIUSで記事途中に飾り枠を挿入する方法
- SIRIUS(シリウス)で記事途中に飾り枠を入れる方法について、詳しく解説していきます。
- SIRIUS 同じページ内で指定の場所にリンクする方法
- SIRIUS 同じページ内で指定の場所にリンクする方法について、詳しく解説していきます。
- SIRIUSで動くボタンを作成方法
- SIRIUSで動くボタンを作成方法について、詳しく解説していきます。
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法
- SIRIUSでスクロールの途中でサイドバーが消えないよう固定する方法について解明します。
- SIRIUSで1つの記事を複数のカテゴリに登録する方法
- SIRIUSで1つの記事を複数のカテゴリに登録する方法について説明します。
- SIRIUSで蛍光ペンをカスタマイズする
- SIRIUSで蛍光ペンをカスタマイズする方法
- SIRIUSでトップへ戻るボタンを実装する方法
- SIRIUSでトップへ戻るボタンを実装する方法について紹介します。
- SIRIUSシリウスの見出しフォントに影をつける方法
- SIRIUSシリウスの見出しフォントに影をつける方法を紹介します。
- SIRIUSのサイトにYouTube動画を『埋め込み』方法
- SIRIUSのサイトにYouTube動画を『埋め込み』方法について紹介していきます。
- SIRIUSでGoogleマップをサイトに埋め込む方法
- SIRIUSでGoogleマップをサイトに埋め込む方法についてご紹介していきます。
- SIRIUSでトップへ戻るボタンに画像を使用する方法
- SIRIUSでトップへ戻るボタンに画像を使用する方法について紹介していきます。
- SIRIUSで画像を横に自動スライドさせて動かす方法
- SIRIUSで画像を横に自動スライドさせて動かす方法を紹介していきます。
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法
- SIRIUS(シリウス)で画像を振り子のように左右に揺らす実装方法を紹介します。
- SIRIUS(シリウス)で<MAQUEE>タグを使って簡単に画像を動かす
- SIRIUS(シリウス)で
タグを使って簡単に画像を動かす方法をご紹介します。






